Ahoj, jsem Jiří Satora
Webový vývojář, který se věnuje tvorbě webových stránek, webových aplikací a také webových her.
O mně
Velmi mě baví tvorba webových stránek a hlavně obecně webové programování. Za dobu co se tomu věnuji, jsem vytvořil řadu webových stránek, aplikací, her a také knihoven. Můžete si je prohlédnout v sekci projekty.
Obzvlášť rád vytvářím různé věci v TypeScriptu nebo JavaScriptu (dnes už hlavně v TypeScriptu protože je mnohem vhodnější na větší a složitější projekty), které jsou svým způsobem netradiční co se webového programování týče. Zabýval jsem se například prací s 3D grafikou na webu nebo jsem vyvinul knihovnu pro zobrazování ukázek kódu. V současné době pracuji na webu, na kterém půjdou vytvářet články o programování s různými interaktivními prvky.
Rád se učím novým věcem a posouvám své dovednosti dál.
Moje dovednosti

Vzdělání
Střední průmyslová škola elektrotechnická a Obchodní akademie Mohelnice
Obor: Informační technologie
Obor, který jsem studoval předtím, mě vůbec nebavil. Začal jsem se ale zajímat o programování, a tak jsem se rozhodl absolvovat ještě jednu střední školu s cílem stát se programátorem.
Střední škola technická Mohelnice
Obor: Obráběč kovů
Po základní škole jsem, jako většina lidí, vůbec nevěděl co bych chtěl dělat. Nakonec jsem si vybral obor Obráběč kovů, který byl celkem žádaný. Později jsem ale zjistil, že se tím živit nechci.
Pracovní zkušenosti
Programátor v TechFides Solutions s.r.o.
Aktuálně pracuji jako programátor ve firmě TechFides, která vyvíjí webové a mobilní aplikace na míru.
Používané technologie: HTML, CSS, TypeScript, React, Playwright, k dalším technologiím se dostanu časem..
Programátor v AIS Software, a. s.
Chtěl jsem si najít práci, ve které bych mohl pracovat s modernějšími technologiemi. Na první pokus se mi to nepodařilo, a tak jsem se zatím jen přestěhoval do Brna a na nějakou dobu nastoupil do společnosti AIS Software, která vyvíjí informační systém pro pojišťovny, než jsem to zkusil znovu.
Používané technologie: Java, HTML, CSS, GWT
Programátor ve VERA, spol. s r. o.
Moje první práce byla jako programátor ve společnosti VERA, která vyvíjí software pro veřejnou správu.
Používané technologie: Java, HTML, CSS, JavaScript

Projekty
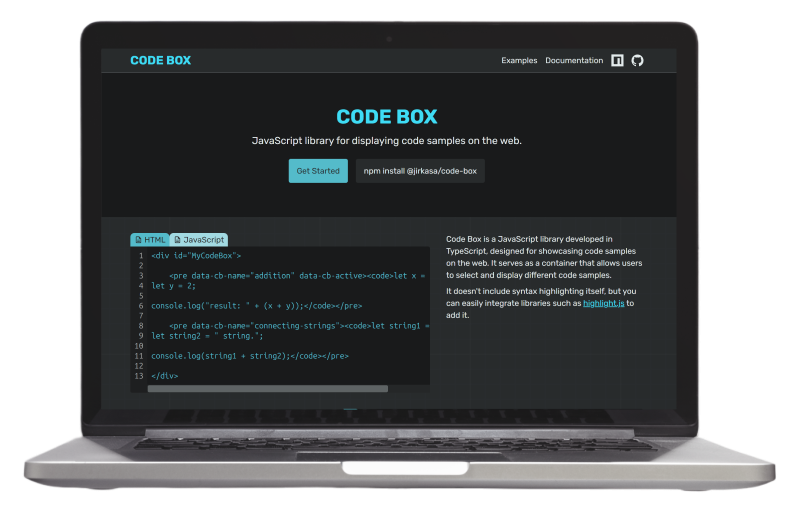
Code Box
JavaScript knihovna napsaná v TypeScriptu pro zobrazování ukázek kódu na webu. Umožňuje například vytvořit přepínání mezi ukázkami kódu pomocí pár tlačítek, nebo zobrazit celý zdrojový kód ve formě kompletního projektu. Dá se to použít na různé webové tutoriály týkající se programování, nebo třeba při tvorbě dokumentace pro nějakou knihovnu.
Použité technologie: HTML, CSS, TypeScript, Webpack

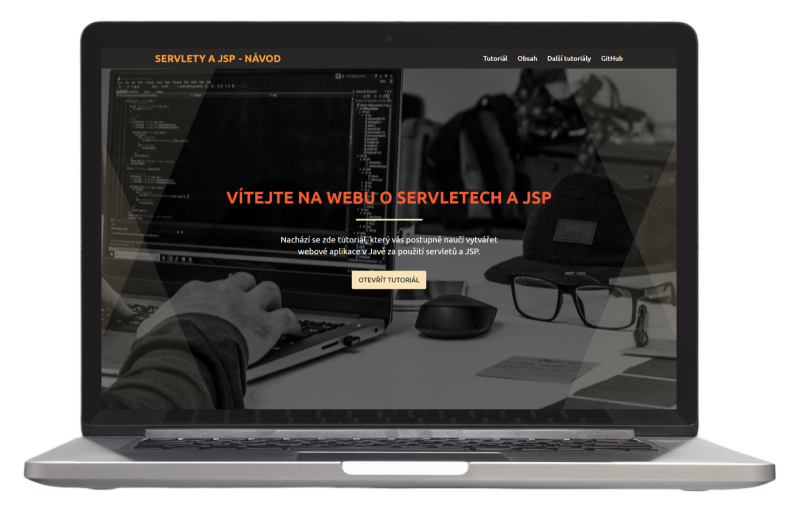
Servlety a JSP - Návod
Webové stránky s tutoriálem o Servletech a JSP. Tutoriál obsahuje spoustu ukázek kódu se zvýrazněnou syntaxí a navíc si uživatel může u většiny ukázek prohlédnout celou adresářovou strukturu projektu, ve kterém se ukázka kódu nachází.
Použité technologie: HTML, CSS, TypeScript, Webpack

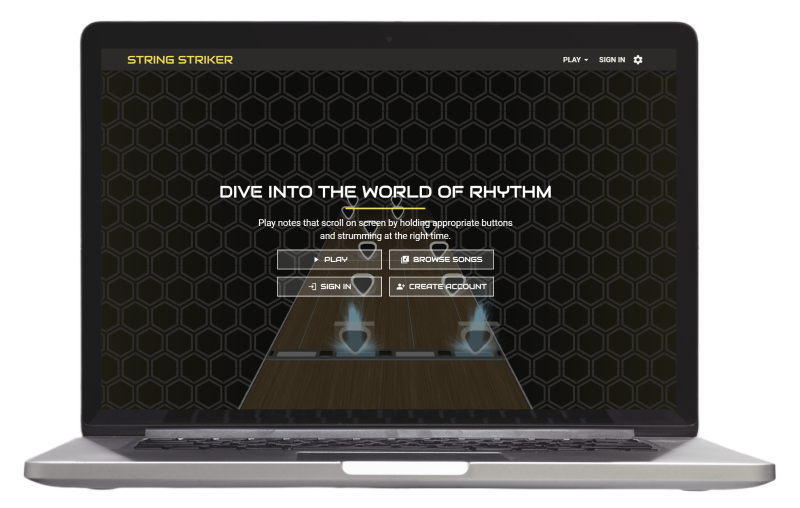
String Striker
Webová rytmická hra využívající YouTube videí, ve které hráči hrají noty, které se posouvají po obrazovce. Jedná se o největší projekt, který jsem zatím vytvořil. Hra umožňuje hráčům ukládat si své nejlepší skóre v žebříčku, získávat achievementy, odemykat nové songy, přidávat si ostatní hráče do přátel, vytvářet vlastní songy pomocí editoru a spoustu dalších věcí.
Použité technologie: HTML, CSS, JS, Three.js, Node.js, MySQL, Redis, Webpack

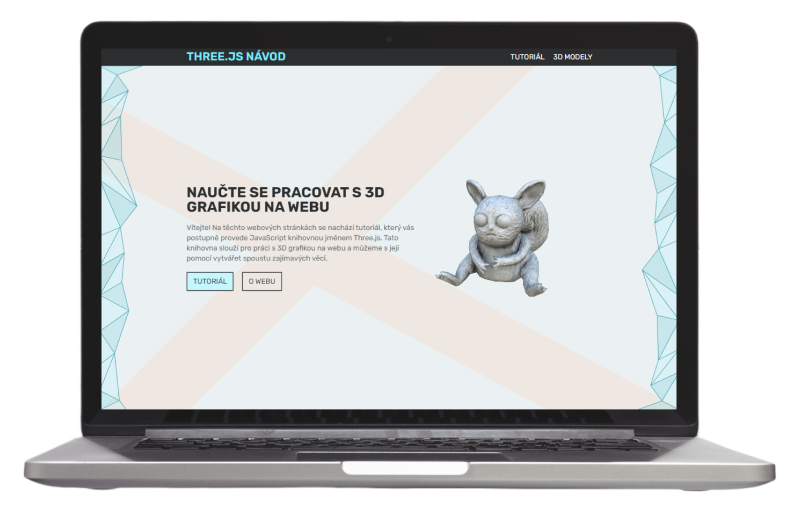
Three.js návod
Webové stránky s tutoriálem o JavaScript knihovně Three.js. Tutoriál obsahuje spoustu interaktivních ukázek, takže si uživatel může prohlédnout výsledek přímo na stránce, aniž by si sám něco programoval. Na webu se také nachází prohlížeč 3D modelů, ve kterém si uživatel může prohlédnout mé 3D modely, které jsem v minulosti vytvořil, a zdarma si je stáhnout.
Použité technologie: HTML, CSS, JS, Three.js, Webpack

Webpack tahák
Webové stránky, které představují tahák pro Webpack. Kromě toho se tam ale také nachází tutoriál, který uživateli pomůže Webpack začít používat.
Použité technologie: HTML, CSS, JS, Webpack

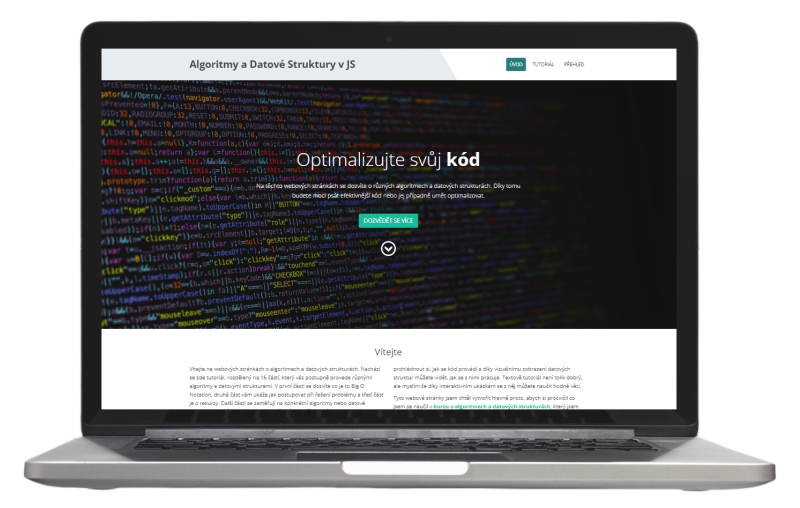
Algoritmy a datové struktury v JS
Webové stránky s tutoriálem, který uživatele postupně seznamuje s různými algoritmy a datovými strukturami. Tutoriál obsahuje spoustu interaktivních ukázek, které uživateli umožňují vidět, jak se postupně provádí kód a vizuálně si prohlédnout, jak se pracuje s různými datovými strukturami.
Použité technologie: HTML, CSS, JS