Naučte se pracovat s 3D grafikou na webu
Vítejte! Na těchto webových stránkách se nachází tutoriál, který vás postupně provede JavaScript knihovnou jménem Three.js. Tato knihovna slouží pro práci s 3D grafikou na webu a můžeme s její pomocí vytvářet spoustu zajímavých věcí.
Načítám 3D model...
O webu
Tento web jsem se rozhodl vytvořit, protože mě napadlo, že by tutoriál o Three.js s různými interaktivními ukázkami mohl být celkem dobrý. Rozhodl jsem se jej tedy napsat a vytvořit tento web. Textově tutoriál možná není místy nic moc, ale interaktivní ukázky, které obsahuje, jej dělají vyjímečným. Umožňují vám prohlédnout si výsledek i bez toho, aniž by jste si museli podle tutoriálu příklady programovat sami. Ale doporučuji, aby jste to dělali alespoň v prvních částech tutoriálu, aby jste si zkusili s Three.js pracovat.
Otevřít tutoriál



Části tutoriálu
Tutoriál se skládá z celkem 26 částí. Zde se nachází odkazy na každou část tutoriálu. Pokud ale potřebujete najít v tutoriálu něco specifického, tak se podívejte spíš na obsah.
Co je Three.js
V této části se dozvíte co je to Three.js, že pracuje s WebGL, a také se dozvíte, jak se vykresluje 3D grafika.
OtevřítPrvní scéna
V této části si vytvoříme jednoduchou scénu, do které umístíme kostku a vykreslíme ji na canvas.
OtevřítTransformace objektů
V této části se podíváme, jak můžeme ve scéně pozicovat, rotovat a nastavovat velikost objektů.
OtevřítKamera
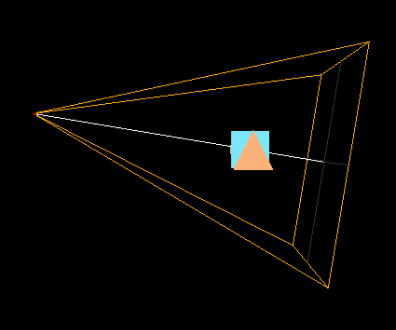
V této části se dozvíte, jaké nám Three.js nabízí typy kamer a vysvětlíme si vlastnosti perspektivní a ortografické kamery.
Otevřítdat.GUI
V této části se naučíme používat knihovnu dat.GUI, která slouží pro snadné měnění proměnných pomocí grafického rozhraní na stránce.
OtevřítGeometrie
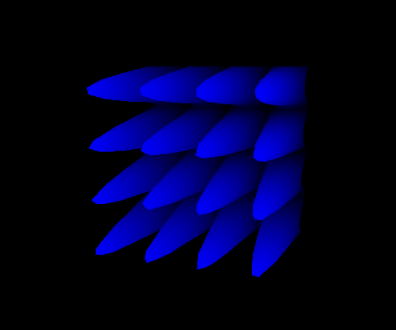
V této části se dozvíte, co je to geometrie a jaké nám Three.js poskytuje typy geometrií.
OtevřítTextury
V této části se dozvíte jaké máme typy textur, jak textury ve Three.js načítat, co je to UV unwrapping a další věci týkající se textur
OtevřítMateriály
V této části se podíváme na různé typy materiálů, které nám Three.js nabízí a rozebereme si je.
OtevřítStíny
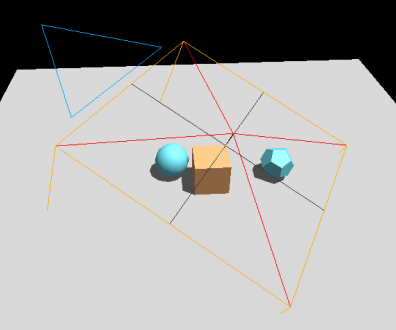
V této části se naučíme nastavovat stíny. Dozvíte se jak tvorba stínů funguje, jak stíny zapnout a také jak zlepšit jejich kvalitu.
OtevřítRealistické renderování
V této části se podíváme na pár tipů, jak můžete své modely pomocí Three.js renderovat realističtěji.
OtevřítPost processing
V této části se podíváme na post-processing a zkusíme si na vyrenderovaný obrázek aplikovat různé efekty.
OtevřítPozicování HTML elementů
V této části si ukážeme, jak můžeme na canvasu pozicovat HTML elementy pomocí CSS transform vlastnosti podle určených bodů ve scéně.
OtevřítOptimalizace
V této části se dozvíte, jak můžete měřit výkonnost své aplikace a pár tipů, jak ji můžete optimalizovat.
Otevřít3D modely
Protože jsem se rozhodl vytvořit web o Three.js, tak mě napadlo, že bych na něj také přidal ke stažení své 3D modely. V minulosti jsem jich totiž spoustu vytvořil, ale nakonec jsem je nikde nepoužil. Chtěl jsem vytvořit svoji vlastní hru v herním enginu Unity, ale s tím jsem nakonec skončil. V té době jsem byl ještě spíš naivní začátečník s nereálnými cíly, moc jsem programovat neuměl a spoustu času jsem trávil u video tutoriálů. Nějakou dobu mi trvalo, než jsem zjistil jak se programování učit a našel rovnováhu mezi teorií a praxí. Když si na to vzpomenu teď, tak si říkám, co jsem si to vlastně myslel. Alespoň mám ale z té doby pár 3D modelů, které si tu teď můžete zdarma stáhnout a použít ve vlastních projektech.
Procházet 3D modely