Přístupnost
Když navrhujeme webové stránky, většinou se soustředíme jen na uživatele, kteří nemají žádné zdravotní postižení. To je ale špatně, měli bychom myslet na všechny uživatele. Neměli bychom zapomínat na to, že například i slepí lidé si procházejí webové stránky a používají na to čtečky obrazovky a tak podobně.
Asistenční technologie
Zde jsem vypsal pár technologií, které používají pro interakci s našimi webovými stránkami lidé se zrakovým postižením.
Čtečky obrazovky
Pokud si chtějí slepí lidé procházet webové stránky, pomocí zraku to samozřejmě dělat nemohou. Ke čtení webových stránek tedy mohou použít čtečky obrazovky. O to aby byla webová stránka pro čtečky obrazovky více optimalizovaná se mohou postarat programátoři, ale jako designéři s tím nic moc nezmůžeme.
Braillovy terminály
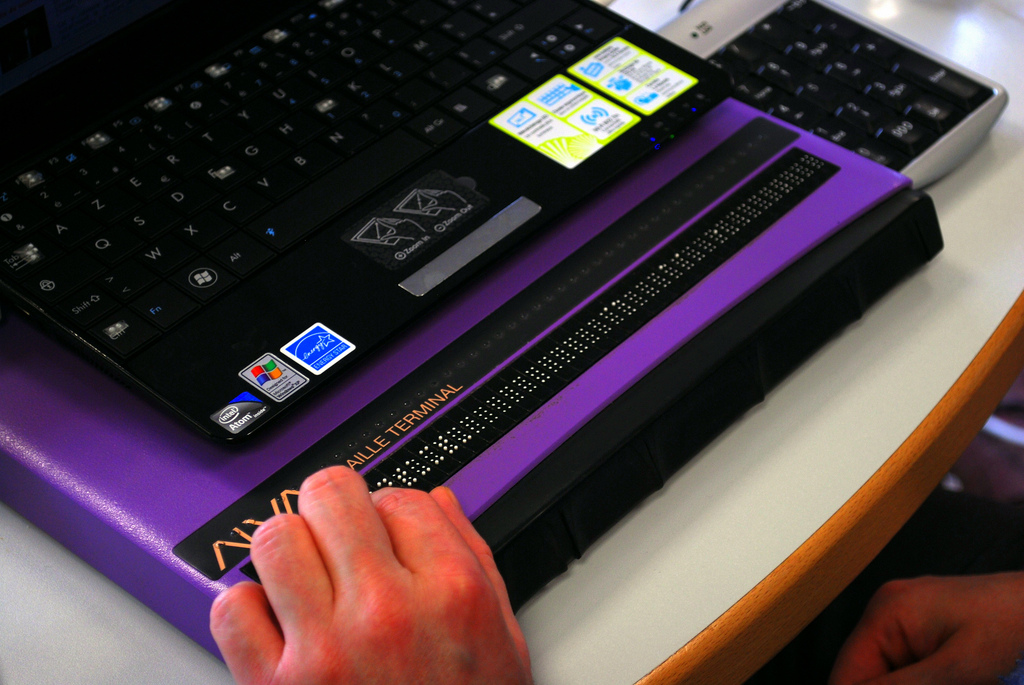
Další způsob jak mohou slepí uživatelé naše webové stránky číst, je použití braillova terminálu. Jedná se o zařízení, které umí převádět klasický text na braillovo písmo a uživatel si jej tedy může pomocí hmatu přečíst. Některé braillovy terminály umožňují také mnohem víc, zde se můžete podívat na video.

Software pro zvětšování obrazovky
Uživatelé, kteří hodně špatně vidí, mohou používat software pro zvětšování obrazovky. Není to jako kdybychom použili přibližování v prohlížeči, ale uživatel si může zvětšit část obrazovky, kterou zrovna potřebuje. Posiluje to fakt, že všechny elementy našeho designu by měli být škálovatelné.
Co dělat pro zvýšení přístupnosti
Zvýšit přístupnost webových stránek pro uživatele se zdravotním postižením mohou hlavně programátoři. Jako designéři se ale můžeme postarat o to, abychom měli správný kontrast mezi barvami, a tak podobně.
Kontrast mezi barvami
Měli bychom se postarat o to, aby byl mezi barvou textu a jeho pozadím dostatečný kontrast. Ke zjištění jestli máme dobrý kontrast můžeme použít tento webový nástroj. Ve všech případech ale nemusí fungovat úplně správně, takže jej vždy neberte úplně vážně. Pokud používate Figmu, tak také existuje tento plugin, který můžete pro zkontrolování kontrastu použít přímo ve Figmě.
Stylování focus stavu
Na stylování focus stavu inputů a tlačítek bychom neměli zapomínat. Pokud nebudeme focus stav stylovat vůbec a odstraníme defaultní outline, která se při focusnutí elementu zobrazí, tak bude navigace na naší stránce přes klávesnici v podstatě nepoužitelná, protože uživatel nebude vědět, který element má zrovna vybraný. Ve většině případů stačí focus stav nastavit na stejný styl jako při najetí myši na element.
Popisování tlačítek s ikonami
Pokud na našich webových stránkách máme tlačítka, která neobsahují text, ale jen ikonu, tak bychom měli zajistit, aby slepí uživatelé věděli k čemu tato tlačítka slouží. To jako designéři zajistit nemůžeme, ale můžeme o tom říct programátorům, kteří to udělají v HTML kódu.